How to make the most of internal linking for higher rankings and improved organic search visibility
A how-to guide on internal linking, with code snippets and tools, to get higher rankings and improved organic search visibility for a website.
A how-to guide on internal linking, with code snippets and tools, to get higher rankings and improved organic search visibility for a website.
An internal link is a hyperlink pointing to a page within the same domain. Internal linking is crucially important for both website rankings and usability:
*This has never been officially confirmed by Google (unless I missed the announcement) but we’ve seen web pages doing considerably better once we add internal in-links pointing to it, so let’s say this one is an educated theories backed by multiple experiments.
Now, the question is however how to use internal links correctly. Let’s see…
I won’t repeat what Rand said in this Whiteboard Friday video because I agree with most (all?) points. But let me recap:
Surprisingly, given the amount of weight SEOs put on internal linking, there are not many tools that allow you to see internal structure clearly. Yes, there a few powerful crawling solutions including this free one as well as one of my favorite ones Screaming Frog.
But there’s no easy way to analyze how each specific landing page is linked to throughout the site.
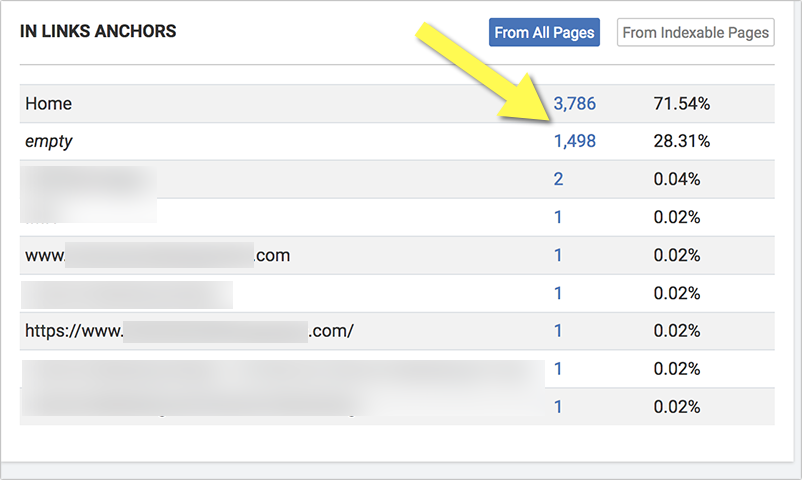
Jet Octopus solves that problem by introducing Linking Explorer feature. Crawl your site using Jet Octopus and open the Linking Explorer section (Behind “Explorer” link in the navigation). From there you can provide the URL of your (or your competitor’s) landing page to see how exactly it is linked to from other pages on the site.
I love the section of the report that shows in-linking anchor text. This gives you a great insight:

Apart from anchor text, there’s a more beautiful way to signal Google of your internal structure by linking: Schema.org
Some of Schema.org properties have been confirmed by Google as impacting the way they interpret websites (at least the way the page look when listed in SERPs). Others are presumably helping, because, as confirmed by Google, structured data in general helps Google understand websites better and it may even be a ranking factor.
So when using internal linking which Schema.org properties can be implemented?
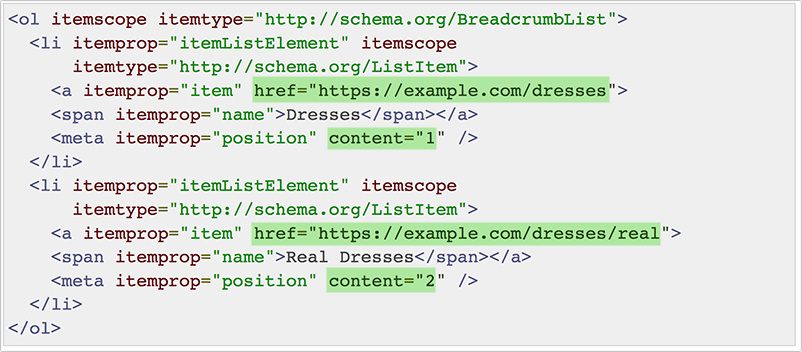
Google says marking up breadcrumbs using Schema.org is one of the enhancement tools that could positively influence your website’s organic visibility and engagement (i.e. click-through)

[Indicate the position of each URL in the site’s hierarchy using BreadcrumbList]
There are a variety of WordPress plugins allowing you to easily implement the markup, including this one.
Even though Google’s authorship has been discontinued (meaning authors are no longer highlighted in search results), that experiment revealed two things:
That being said, making their life easier never hurts, so marking up internal bio links using Schema.org/author is a smart idea.
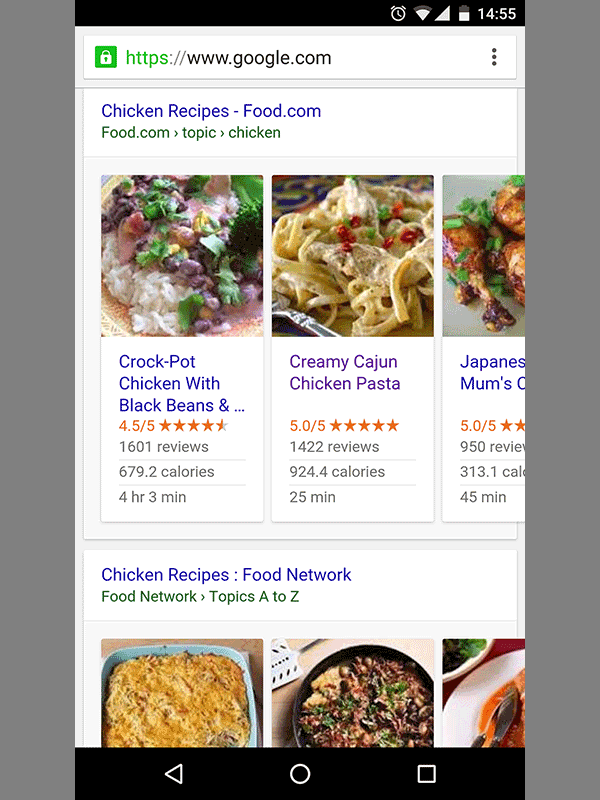
Another way to stand out is search is getting intro those search carousals. Officially, Google supports list format for the following content types: Recipe, Film, Course, Article. However, as they confirm, this list is ever growing, so marking up your product lists is not a bad idea.

[Here is an example of a list from a single website shown in a carousel]
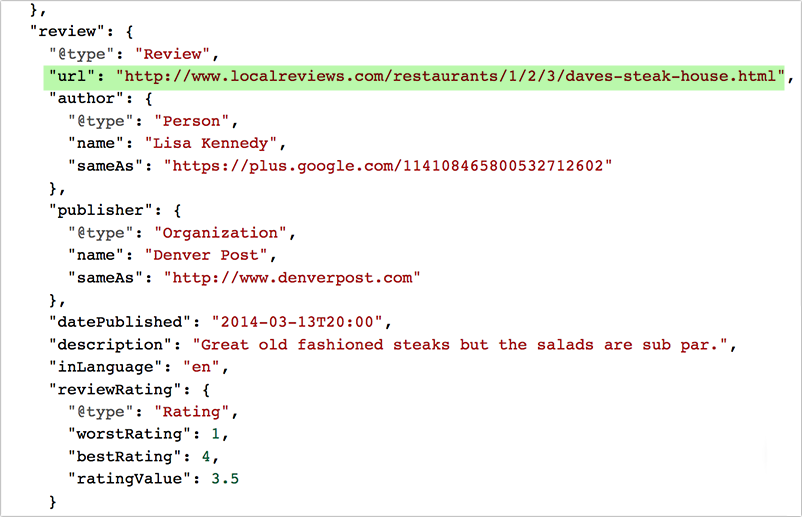
Reviews get huge SERPs visibility. It’s one of the oldest rich snippets Google has been experimenting with and today Google supports a variety of types, including “including businesses, products, and different creative works such as books or movies. ” Here’s a solid collection of WordPress plugins for each supported type depending on what it is you are doing. All of the plugins in that list are Schema.org-based.
Google recommends using schema.org/URL whenever you want to point them to the page with the full review.

Again, whether Google is currently supporting a certain Schema.org type or not, it’s always worth thinking “What else should I do to help them understand your site easier”
Besides, Google has stated it many times that they are working on supporting new and new schema properties including FAQ and HOW-to (just recently). So whenever you are working on creating or editing pages, consider Schema.org properties that make sense there. For example, you can:
What internal linking tactics are you using to maximize your website’s organic visibility? Please share in the comments!